In this article I will be explaining how to use Github's "raw" feature coupled with rawgit to store and serve static content
1.- Creating a Github account
Ok so first things first, in order to do this you need a Github account; so if you don't have one head up to the GitHub website and create one ; go ahead I'll wait :)
2.- Creating a Github repository
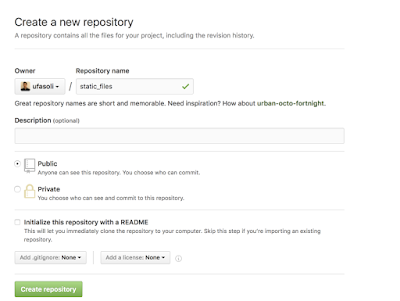
Login to your Git account and create a new repository :
Provide a name for your repo (for example static_files) :
3.- Build repository structure
We will now create a folder structure for our repository in order for us to organise the files, for example :
- css
- js
- img
So now go ahead and clone your git repository from either the command line or with your favorite tool
git clone https://github.com/xxxx/static_files.git
Once the repository is cloned; go ahead and create the 3 folders mentioned above
cd static_files mkdir css mkdir js mkdir img
Ok so Git does not allow you to commit empty folders, so now in order to commit our folder structure we have to add at least 1 file to each one of the folders; at this point either :
- copy your existing files to their respective folder based on their type (images, javascript, etc.)
- create your content files in the respective folders (i.e. custom javascript, css etc.)
- create placeholder files in each of the folders (for example: touch js/.gitkeep ; touch css/.gitkeep; touch img/.gitkeep)
git add * git commit -a -m "initial commit" git push
4.- Obtain files URLs and serve them
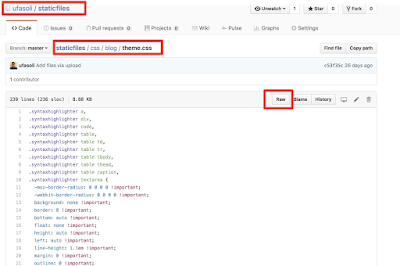
Go back to your GitHub account and open the repository then navigate to a file you want to serve, then click on the "raw" button:
After clicking on the raw button you should be redirected to a "raw" page
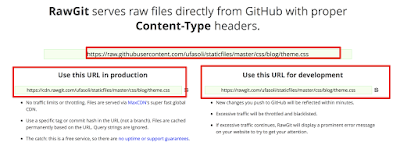
Copy the url in the browser (it should start with raw.githubusercontent.com) and head up to http://rawgit.com paste the url in the main input
Below you get 2 CDN urls that you can use either for production or development
5.- Include the files in your website
Repeat step 4 with all the files you want to serve and include them in your website







No comments:
Post a Comment